If you haven’t read the
first part, I recommend doing so. It contains some background information about me. Or if you are just curious about what I’m making; Read on!
What I’m planning on making is a stealth game where being detected is usually punished. So the main features will be hiding in shadows and finding alternative routes to a target. To goal is infiltrate some area, assassinate a target and make a clean escape. You might picked up on it, but the main inspiration comes from Assassins Creed, but with more planning and less attack power. I really enjoyed to bits of gameplay where I carefully planned my attack by seeing patterns in guard behaviours and the schedule of my target. This is what I want to recreate on a much smaller scale. I want to give the player the ability to blend in with crowds to get a bit closer to the target and navigate terrain by sneaking around, either via air ducts, sewers, secrete passages or simply the roof. Furthermore, I was planning on different ways to eliminate targets. Simply close range with a dart or with poison. Maybe explosions under a room or sniping from a vista. In all cases, different tactics apply but one feature is present in all, stealth. In order to get close you need to either get rid of guards or not rouse any suspicion as to your motivations. When sniping, you need to scout for vantage points and see when to where to place and ideal shot. So with all this, I distilled a list of features that I think would realize this gameplay:
- Stealth movement, so visibility with respect to how far away you are from a light source.
- Stealth takedowns, so you can get rid of guards or your target.
- Move bodies, so other guards don’t notice somebody is missing
- Escalating AI, so when you mess up the AI will react more aggressive or stressed out
- Shooting lights, remove a light source like in splinter cell
- Simple shooting, very limited. Maybe pick-a-target-and-shoot simple. This also goes for snipers
- Open terrain, so you pick how you get there. There should be multiple ways into a building. (Front door, roof, basement, air ducts)
You might think this is starting to become quite a big project, something I want to avoid. And I agree that this is becoming ambitious, I don’t want to make a simple platformer or puzzle game. As I said, I want to make something I like to play, which happens to be involve adventure and actions. However, I have a plan to make it a bit more manageable.
I am planning on making this in a 2D retro game like Chrono Trigger, Final Fantasy 6 or even the Pokemon games. This severely cuts back to work in assets and animation as well as how much work goes into actually moving about and such. Using a tile based environments will reduce complexity even further. ‘Lighting’ can be done by simply overlaying an alpha texture and ‘real’ light sources will be very few, which makes it easier to compute your visibility. So while it might not be the next Assassins Creed visally, I think this is just enough to get the gameplay across and still be fun to play.
So at the moment of writing I’m nearly 5 days in this project and already have some noteworthy progress. First, I decided upon using libGDX as a graphical framework to use, mainly because it also provides a nice 2D scene model which should eliminate some of the OpenGL headache when dealing with 2D graphics. libGDX also is a JAVA framework, which is what I have most experience with, which I can actually make a game with.
Secondly, I’ve started working on basic movement, collisions and sprite animation, which will be the basis upon I will make this game.
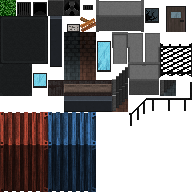
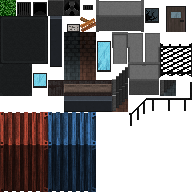
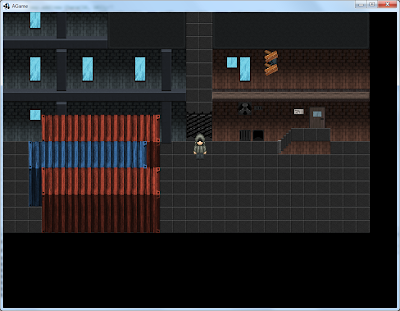
Thirdly, I’ve made some assets which, to me at least, look good enough to give a reflection of the mood of the game. I like to keep it dark tones at night, which will be my first prototype. Maybe I’ll add other stuff later on, but for now I will stick with this. Maybe when I progressed further I will redo these or even get somebody to do it. But that is something for later.
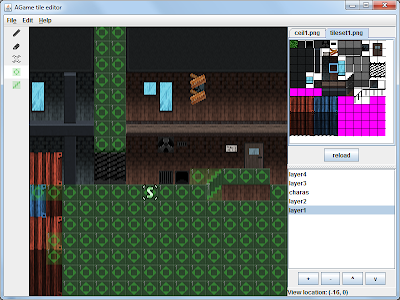
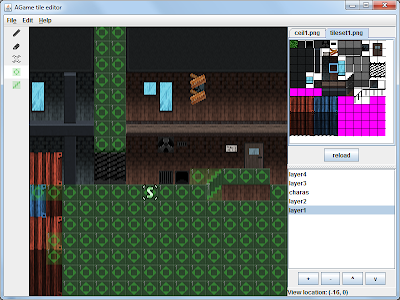
And finally, I have made a tile editor to create some maps. I know what you are thinking, “What about Tiled?”. I am aware that this is neat little map editor, but I have little experience with it and I want to make sure that the map editor can produce the data I need. One of the things I need is a collision map which also includes some notion of high, since I want to include basic jumping and climbing. While it might be possible with either special layers or plugins, I decided it was not worth the time to dive into this and was better spend making my own. On top of that, I had previous experience with making applications and even map editors (yay for failed projects). So after 2 days I had a decent map editor which suits my needs, including a low overhead map format for storing data.
So all in all, good bit of progress which I hope to keep up until the end of the week. Afterwards, it is back to work on my graduation and no longer have a vacation. Well that is it for me, I will have news soon and will keep you posted!
 |
| My self made tiles |
 |
| The current editor, the green is the collision map |
 |
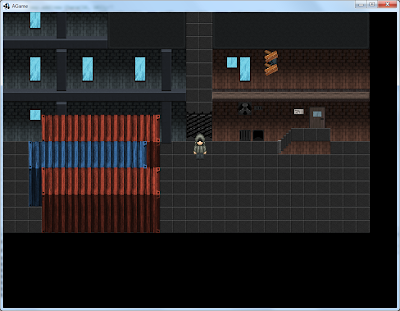
| And the game using the map made in the editor |